【Elementor Post Info】用 Elementor 打造寫作平台:設計個人文章資訊
Elementor 肯定是WordPress 編輯器最受歡迎的其中之一,有超過 5百萬人次的下載和 5000多個五星評價。
本文花三分鐘教大家用 Elementor 來打造個人的文章資訊,資訊內可以放上社群或是讚助之類的功能。
來提高讀者對你的興趣和使用體驗,一定很有趣。
給他看下去…
#1 什麼是 Elementor Post Info 文章資訊?
我們常在文章的上方可以看到「文章資訊」,這是用來提供讀者內容資訊的一種功能。常用功能有:
- 作者
- 發佈時間
- 留言
- 閱讀數量
也可以依你的專業或你的目的放上各種功能;例如你是個作者:
- 訂閱文章
- 社群
- 我的書
如果你是個專業人員,那你可以放上:
- 作品集連結
- 個人經歷等
所以我們喜歡在「文章資訊欄」放上「文章資訊」加上希望讀者會看到「價值連結」。
#2 Elementor 編輯版面配置及功能
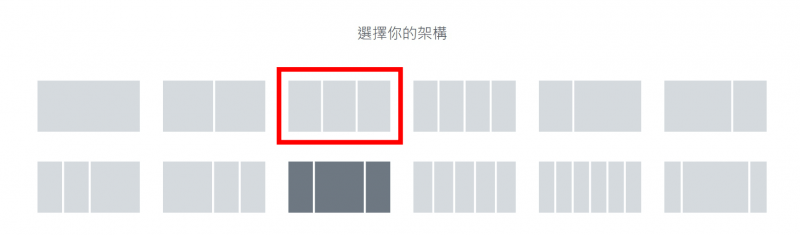
先插入個三個洞的版面
我們會用到的功能有:
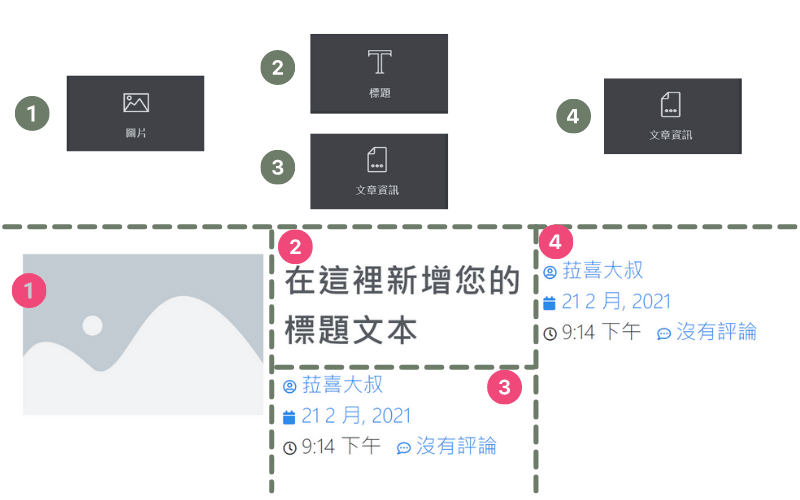
- 圖片
- 標題
- 文章資訊 ( Elementor Pro 功能,更多功能介紹請上官網 )
大叔習慣先放上功能,再來調整設計,這樣的好處就是我們預先思考這件事情「我們想要用戶看到什麼?」
也就是先發想再找可行性。
#3 內容修改
再來更改功能裡的內容。
- 圖片換你的大頭照片;建議圖片比例為1比1,這樣好處為如果要改成圓型大頭照的話也可以使用。像是這樣:
- 標題改為「個人名稱」;大叔就改為菈喜大叔
- 文章資訊 ( 中間 )
- 文章資訊 ( 後面 )
#4 版面調整
我們將調整版面,調整內容有:
- 編輯 段
- 欄寬度 15 -35 -50 %
- 標題
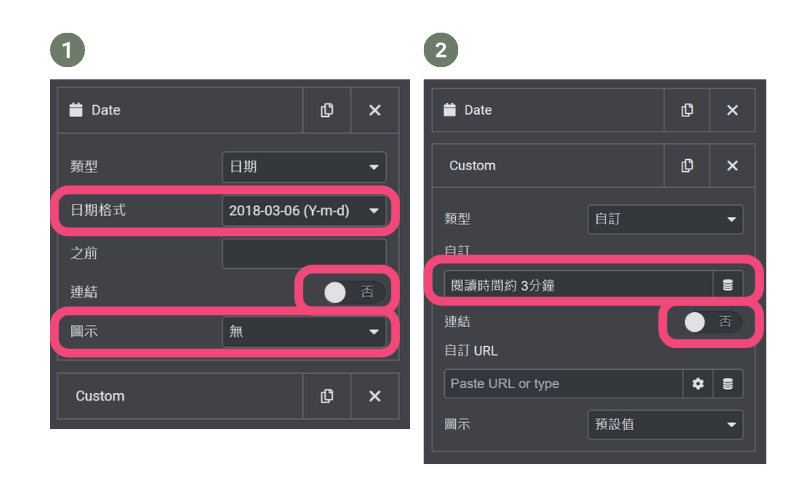
- 編輯 文章資訊 ( 中間 )
- 編輯 文章資訊 ( 後面 )
最後修改完,應該會像是下面這樣,請記得這件事。
你應該試著找出適合自己的版型,因為這是你自己的寫作平台,表示你的個性及風格。
心得 & 總結
Elementor 真的是很好上手的網頁編輯軟體,如果你也想打造自己的寫作平台,強調自己的特性和優點,讓網站有個性和專業性。
大叔目前網站也是使用【Elementor Pro】設計的,如果你對這套工具有什麼問題,都可以在下面留言發問,如果我可以為你服務的話,這是我的榮幸。